
Ile postów na blogu firmowym w miesiącu?
10 maja 2019
Jak nazywać pliki graficzne?
29 maja 2019Co to jest atrybut ALT?
<img src="nazwa-obrazka.gif" alt="Tutaj umieszczasz tekst alternatywny">
Dlaczego trzeba dodawać teksty w tagu ALT?
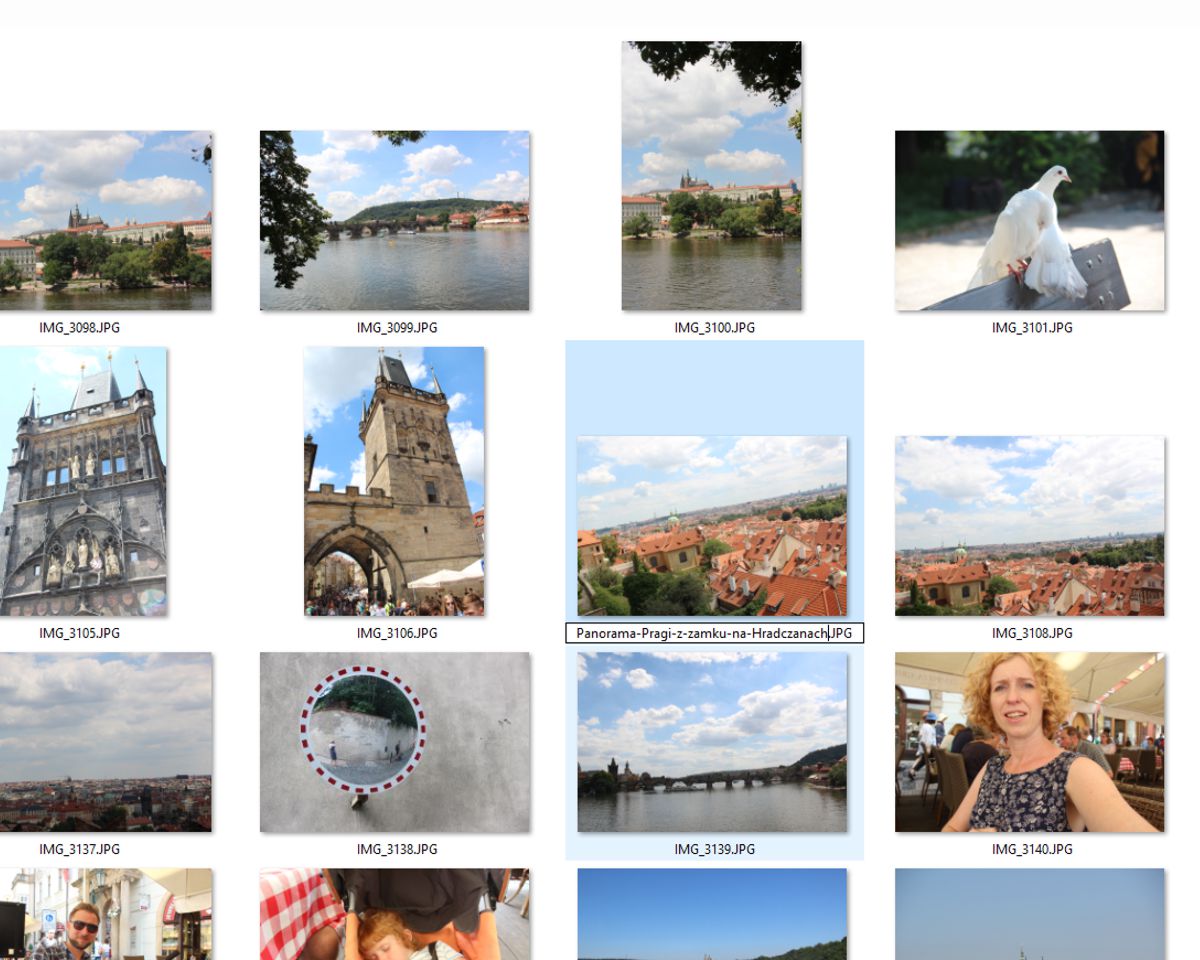
Wyobraźmy sobie, że umieściliśmy na naszym blogu podróżniczym tekst o ostatniej wyprawie np. w Góry Stołowe. Tekst o wycieczce w Błędne Skały, wspinaczce na Szczeliniec Wielki okrasiliśmy oczywiście całą masą pięknych i atrakcyjnych fotografii. W związku, z tym że tych fotografii było dość dużo, nie chciało nam się bawić w zmianę nazw zdjęć i wszystkie mają format prosto z aparatu, czyli IMG_23495848.jpg. Pomijam fakt, że taka rzecz nie powinna się zdarzyć. Czy nam się chce, czy nie chce, nigdy nie wolno nam wrzucać zdjęć w takim formacie, ale...
W naszej hipotetycznej opowieści jesteśmy leniwi i w efekcie na stronie jest cała masa plików fotograficznych, które mają jedynie cyferki zamiast nazw. A format kodu to standardowy
<img src=”IMG 23495848.jpg”>
A teraz wyobraźmy sobie, że naszą stronę odwiedza bot Google i skanuje tekst o Górach Stołowych. Bardzo chciałbym zaindeksować nasze fotografie, ale nie ma kompletnie pojęcia, co na tych fotografiach się znajduje. Cyferki i liczby nic mu nie mówią. Potrafi oczywiście na podstawie kontekstu strony "z grubsza” przyporządkować zdjęcie do danej kategorii, ale w bardziej szczegółowych frazach się gubi.
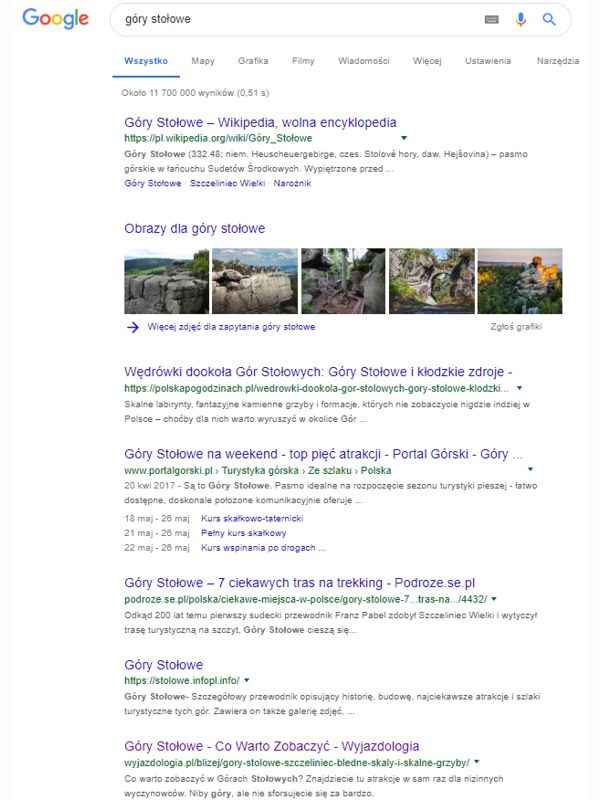
Jak to wygląda praktyce? Jeśli tekst zatytułowany jest np. "Góry Stołowe na weekend" to Google bot zakłada, że zdjęcia w tym artykule dotyczą Gór Stołowych, ale już nie będzie wiedział, że na tym zdjęciu są Błędne Skały, a na innym Szczeliniec Wielki. Chyba, że o tym mu powiemy.
W takim właśnie przypadku niezbędny jest atrybut ALT.
Tekst alternatywny obrazka ALT pomaga wyszukiwarkom powiązać obrazy z zawartością strony internetowej, aby mogły prawidłowo indeksować je w wynikach wyszukiwania. Tagi ALT pomagają również wyszukiwarkom określić najlepsze wyniki, które należy podać, gdy użytkownik szuka obrazów związanych z konkretną frazą. I tutaj zaczyna się robić ciekawie.

Jak tekst ALT pomaga nam w SEO?
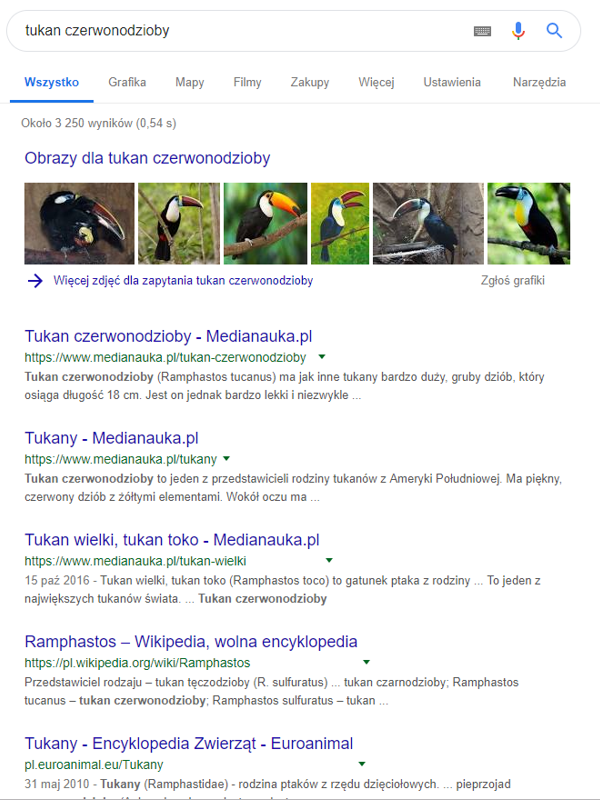
Zauważmy, że w odpowiedziach na zapytania do wyszukiwarki obrazy pojawiają się niezwykle często. Zlokalizowane są w różnych miejscach, nad i pod wynikami tekstowymi czy mapą. Zawsze jednak „gdzieś są”.
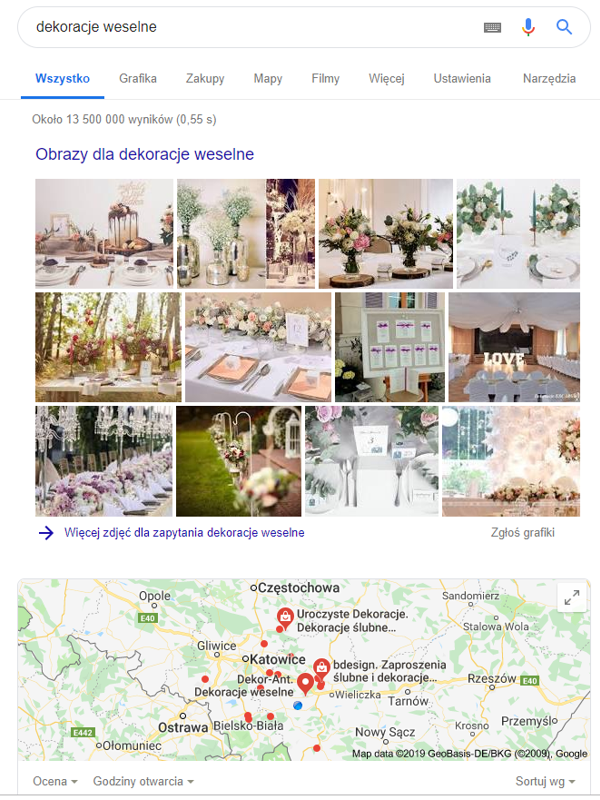
Oznacza to, że grafiki są jednym z elementów, które pomogą nam w zwiększeniu ruchu organicznego. Jeśli nie pojawiliśmy się w wynikach tekstowych, zawsze jest szansa, że pojawimy się w wynikach grafiki. Z tego powodu warto inwestować w dobre opisy zdjęć. Jest to szczególnie ważne w branżach, w których przeważa wizualna strona np. branży fotografów ślubnych.
Poniżej różne lokalizacje grafiki w wynikach wyszukiwania.



Jak napisać dobry tekst alternatywny do obrazka?
Wydaje się, że to prosta sprawa. Ot, po prostu trzeba opisać to, co znajduje się na obrazku. Nic trudnego. Hmmm… W takim razie zerknijmy na to, co na temat tekstów zastępczych mówi samo Google.
Wg Google tekst alternatywny powinien być „krótki, ale i pełen treści”. No, niewiele nam to mówi, poszperajmy zatem głębiej. W innymi miejscu czytamy, że atrybut ALT powinien być: “przydatny, dostarczać dużo informacji, zawierać odpowiednie słowa kluczowe oraz pasować do zawartości strony”.
Innymi słowy, musimy napisać to tak, żeby w tym małym formacie zmieścić maksymalnie wiele danych. A przy tym nie może to wyglądać nienaturalnie, ale dobrze by było, gdybyśmy jeszcze tam zmieścili jakieś słowa kluczowe. Dodatkowo ma to wszystko jeszcze pasować do kontekstu i tematyki strony. "Czy leci z nami pilot?"
Do mnie zdecydowanie lepiej przemawia inne wytłumaczenie związane z pisaniem ALT-ów.
Tagi ALT powinny zawierać wystarczającą ilość informacji dla osób, które nie widzą obrazów, aby mogły zrozumieć, co obraz przedstawia. Z tego powodu podczas pisania tagów ALT warto zadać sobie pytanie: czy po usłyszeniu tego osoba niedowidząca byłaby w stanie wyobrazić sobie zawartość obrazka?
a. Tekst w tagu ALT, który nie jest wystarczająco opisowy dla tego obrazu:
<img src="spacer-nad-baltykiem.jpg" alt="Ojciec i córka">
b.Tekst w tagu ALT, który jest za długi dla tego obrazu.
<img src="spacer-nad-baltykiem.jpg" alt="Dziewczynka w różowej bluzie, z włosami spiętymi w kucyk, trzyma za rękę tatę z plecakiem. Stoją na plaży, nad morzem boso, a woda obmywa ich stopy.">
b. Tekst w tagu ALT, który dobrze opisuje zawartość obrazu.
<img src="spacer-nad-baltykiem.jpg" alt="Tata z małą córeczką spacerują po plaży na bosaka">
W napisaniu dobrego ALT-u musimy uwzględniać również kontekst strony. Ten opis alternatywny ALT byłby dobry, gdyby zdjęcie znajdowało się na stronie piszącej np. ogólnie o wycieczkach rodzinnych nad morze. A gdyby to samo zdjęcie znalazło się na moim blogu osobistym, który opowiadałby o wycieczce nad Morze Bałtyckie?
Wówczas prawidłowy ALT mógłby wyglądać tak:
<img src="spacer-nad-baltykiem.jpg" alt="Mąż z 3-letnią córką Olą spacerują na bosaka po plaży nad Morzem Bałtyckim w Ustroniu.">
Tekst alternatywny do obrazu musi być konkretny, ale także reprezentatywny dla tematyki strony. To samo zdjęcie można opisać w różny sposób w zależności do tego, na jakiej stronie się znajduje.

Jak długi powinien być tekst ALT do obrazu?
Co to jest pusty atrybut ALT?
<img src=”IMG 23495848.jpg” alt=” “>
Jeżeli na twojej stronie masz dużo takich pustych atrybutów ALT, najlepiej od razu zajmij się ich uzupełnianiem.
Kilka dobrych porad związanych z pisaniem ALT-ów.
Na koniec zbierzmy najlepsze praktyki związane z pisaniem opisów ALT do obrazów na stronie internetowej.
<img src= “nazwa.png" alt="słowo kluczowe 1, słowo kluczowe 2, słowo kluczowe 3, słowo kluczowe 4">to jedna z najgorszych opcji, jaką możesz wybrać. Nie wykorzystuj tekstu zastępczego obrazka jako miejsca, w którym upchniesz garść słów kluczowych. To się nie sprawdzi. Skup się na napisaniu dobrego tekstu alternatywnego i jak masz możliwość, umieścić w nim frazę. Jak nie masz, nie wsadzaj na siłę.
Zamów wycenę

Blog firmowy
prowadzenie bloga firmowego
- 1. Artykuły wysokiej jakości
- 2. Optymalizacja każdego artykułu (SEO)
- 3. Zdjęcia w tekstach gratis.
- 4. Raporty i statystyki.
Prowadzenie bloga - dowiedz się, ile to kosztuje
Przy okazji możesz zapytać o kilka rzeczy związanych z prowadzeniem bloga firmowego i o to jak mogę pomóc Ci zwiększyć widoczność witryny firmowej lub e-sklepu w sieci. Przy pomocy bloga firmowego naprawdę można zdziałać wiele.

Blog firmowy
prowadzenie bloga firmowego
- 1. Artykuły wysokiej jakości
- 2. Optymalizacja każdego artykułu (SEO)
- 3. Zdjęcia w tekstach gratis.
- 4. Raporty i statystyki.





8 Comments
Bardzo dobry wpis, rzeczowy i zwięzły. Mam pytanie, prowadzę stronę z quizami i żartami, dużo grafiki, mało tekstu, często wpisy składają się z samych zdjęć i obrazków. Np. ten: quizydlawiedzy.pl/anegdoty-z-zycia-naukowcow/ Chciałbym w tekście alternatywnym dać słowa kluczowe dotyczące; strony, wpisu ora fragment tekstu z obrazka. Najpierw wpisywać słowa kluczowe np. Anegdoty o naukowcach, Przyjaciel Nielsa Bohra, podczas wizyty w jego wiejskim domu, czy słowa kluczowe dać na końcu; Przyjaciel Nielsa Bohra, podczas wizyty w jego wiejskim domu, Anegdoty o naukowcach, Strefa Humoru.
Zawsze te najistotniejsze treści dajemy na początku. W tym przypadku pierwsza wersja opisu ALT jest lepsza.
Przydatne, dziękuję!
Dziękuję i do usług:)
Bardzo dobry wpis i dużo wniosków! 🙂
Dziękuję:)
Jak waszym zdaniem opisywać ALTy w galeriach w których np. jest więcej zdjęć dotyczących jednej realizacji? Dajmy na to jest 10 różnych obrazów dla „budowa hali sportowej” czasem zdjęcia przedstawiają to samo ale z różnych ujęć – jak radzicie sobie z altami w takim przypadku?
Podbijam ten komentarz, również chętnie się dowiem